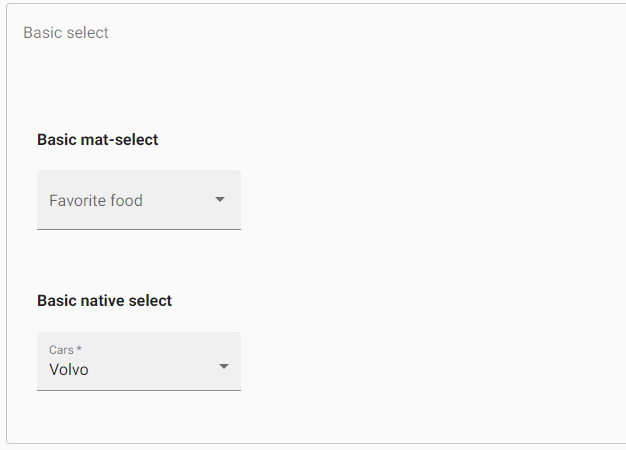
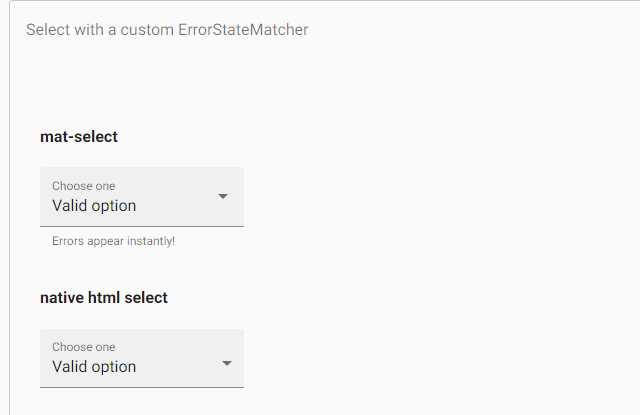
bug(mat-select): arrow icon(Chevron Down) is not placed properly in IE · Issue #22980 · angular/components · GitHub
mat-select within "boxed" form-field, wrong allignment of dropdown icon · Issue #11399 · angular/components · GitHub

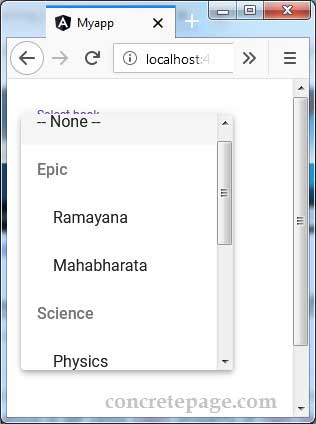
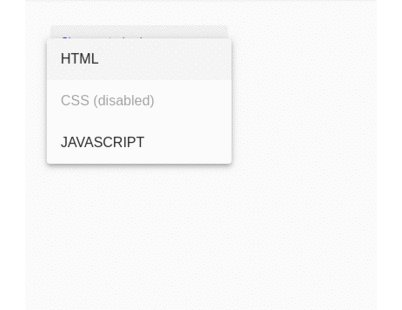
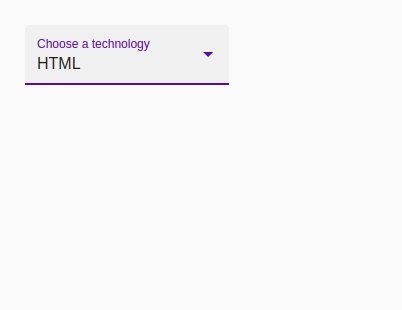
css - How to load angular material select mat-option list below the select field correctly. - Stack Overflow

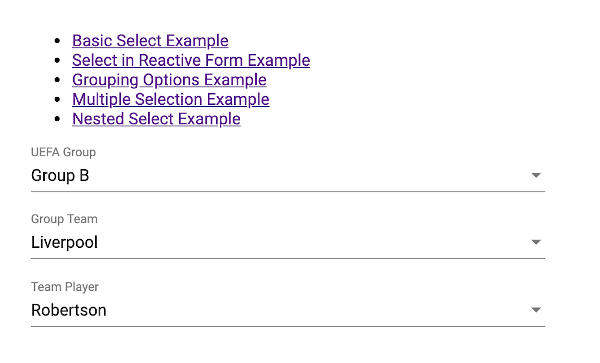
How to display icon inside angular material select <mat-option> and selection of the same - Stack Overflow